一直困惑在uni-app中实现pda的广播扫码功能,今天终于找到了一个解决方案。
方案就是做一个全局监听,只引入一次,来防止很多页面都引入了扫码的组件,造成多次扫描,数据出现多次
知识点:全局监听:官网的全局监听地址
uni.$emit:触发全局的自定事件。附加参数都会传给监听器回调。
uni.$on:监听全局的自定义事件。事件可以由 uni.$emit 触发,回调函数会接收所有传入事件触发函数的额外参数
uni.$off:移除全局自定义事件监听器。
一定要记得移除全局事件,不然就会出现多次扫描
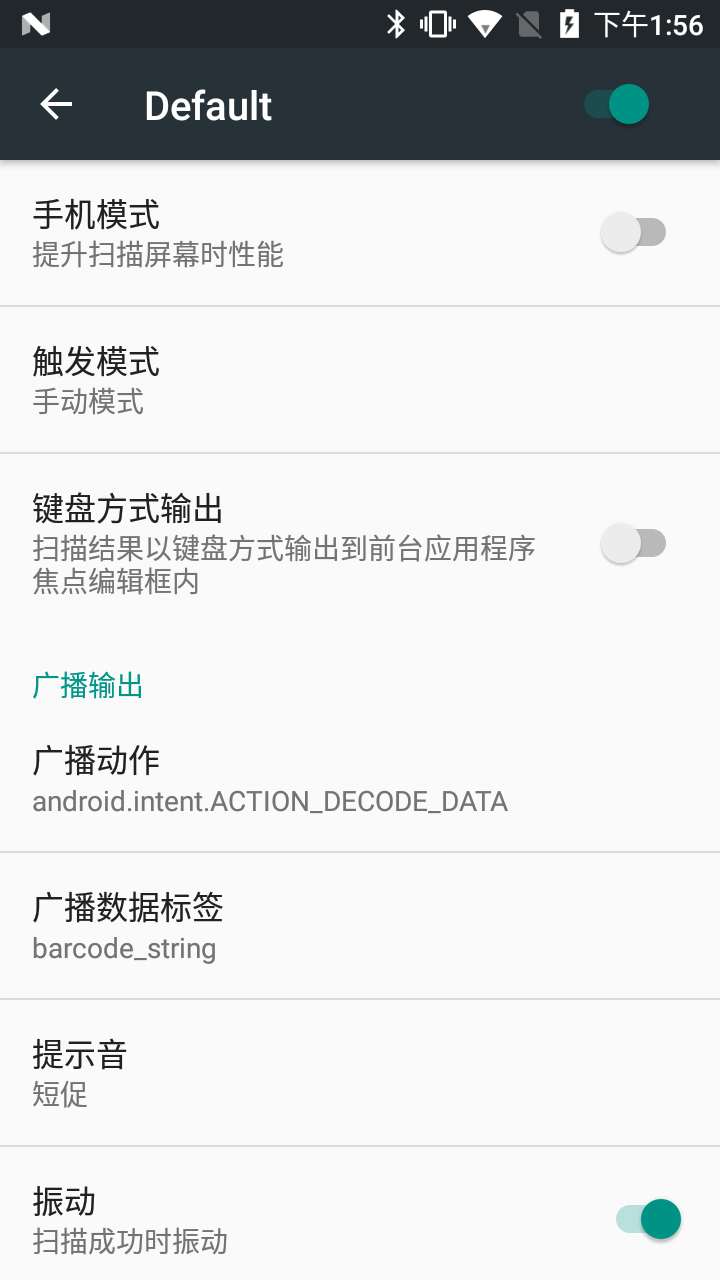
一:在你的pda中要是设置广播输出:模式是键盘方式输出
方法:设置---扫描---Default:把里面的键盘方式输出取消掉,就会看到下面的广播动作和广播数据标签(这两个很重要,在后面会用到)
上图:

二:在你的uni-app项目里 新建一个公共组件 就叫 scan-code 吧,放到公共组件components中,目录:components/scan-code/scan-code.vue
这里就用到了广播动作和广播数据标签
filter.addAction("android.intent.ACTION_DECODE_DATA")
intent.getStringExtra("barcode_string")
代码里的filter.addAction里换成你的广播动作,intent.getStringExtra(里换成你的广播标签
代码如下:
三:页面引用,只引用一次就好,我是index.vue 引用的,我的app的其他功能都是在这个页面链接走的
直接上代码:
切记:首页往各个子页面跳转的时候 移除监听事件uni.$off('scancodedate'),要不首页的监听会一直存在,就会出现首页这个扫码
uni.navigateTo({ 之前、之前、之前 uni.$off('scancodedate')









